Nye redaktørfelter i Hero modulet
På Hero modulet er der kommet nye regler for, hvordan redaktørerne udfylder overskriftfelterne i forbindelse med tilgængelighedsopdateringerne.
Hero
Felterne til at udfylde overskrifter i Hero modulet en del af de tilgængelighedsopdateringer, som vil træde i kraft 7. marts 2019. I denne guide kan du som redaktør læse, hvordan Hero-modulet skal udfyldes.
Hero box with headline as label and white background
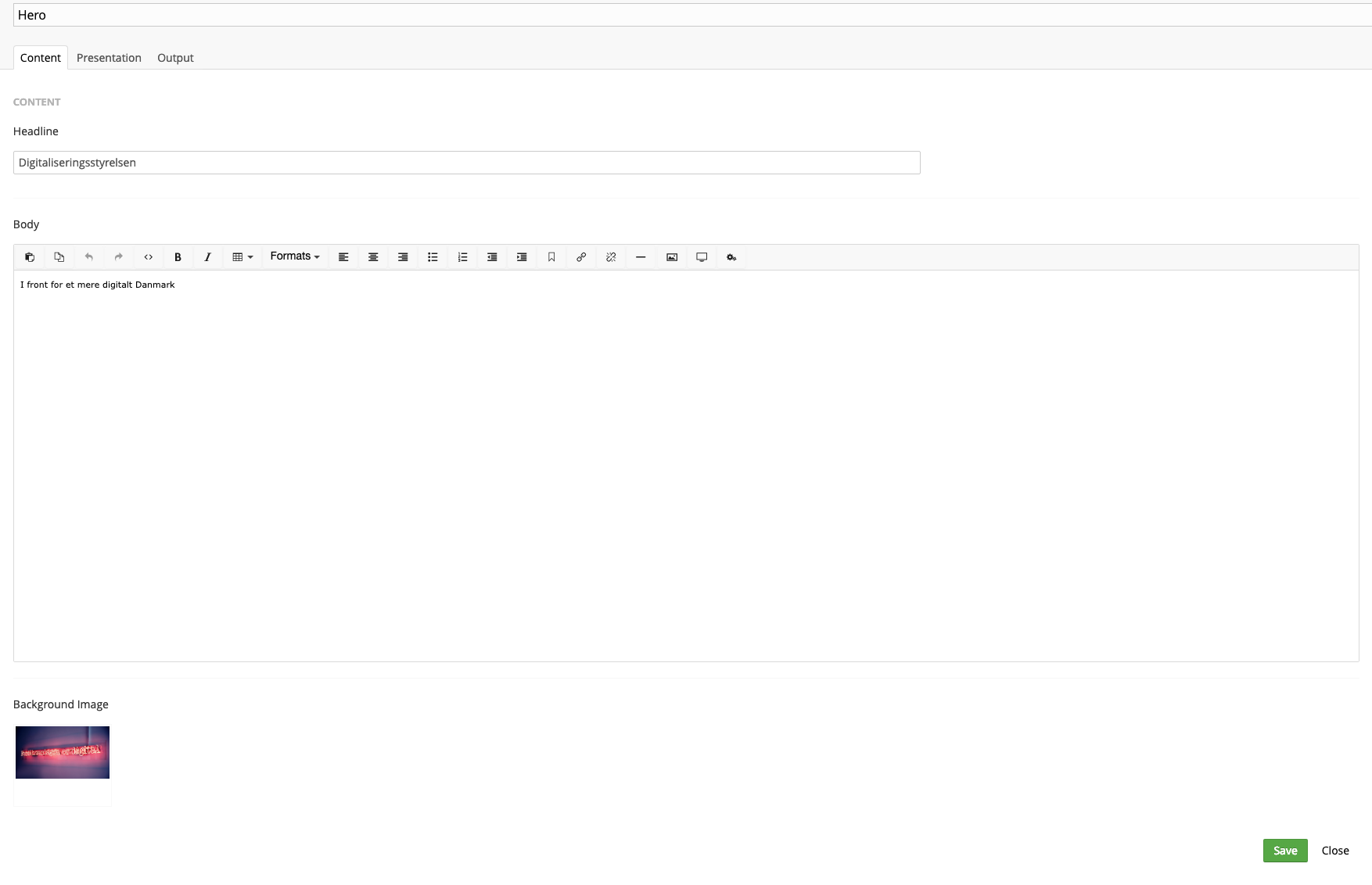
Før skulle redaktøren udfylde nummer to overskrift i brødteksten, som vist her:
 Det ville give dette resultat på frontend:
Det ville give dette resultat på frontend:

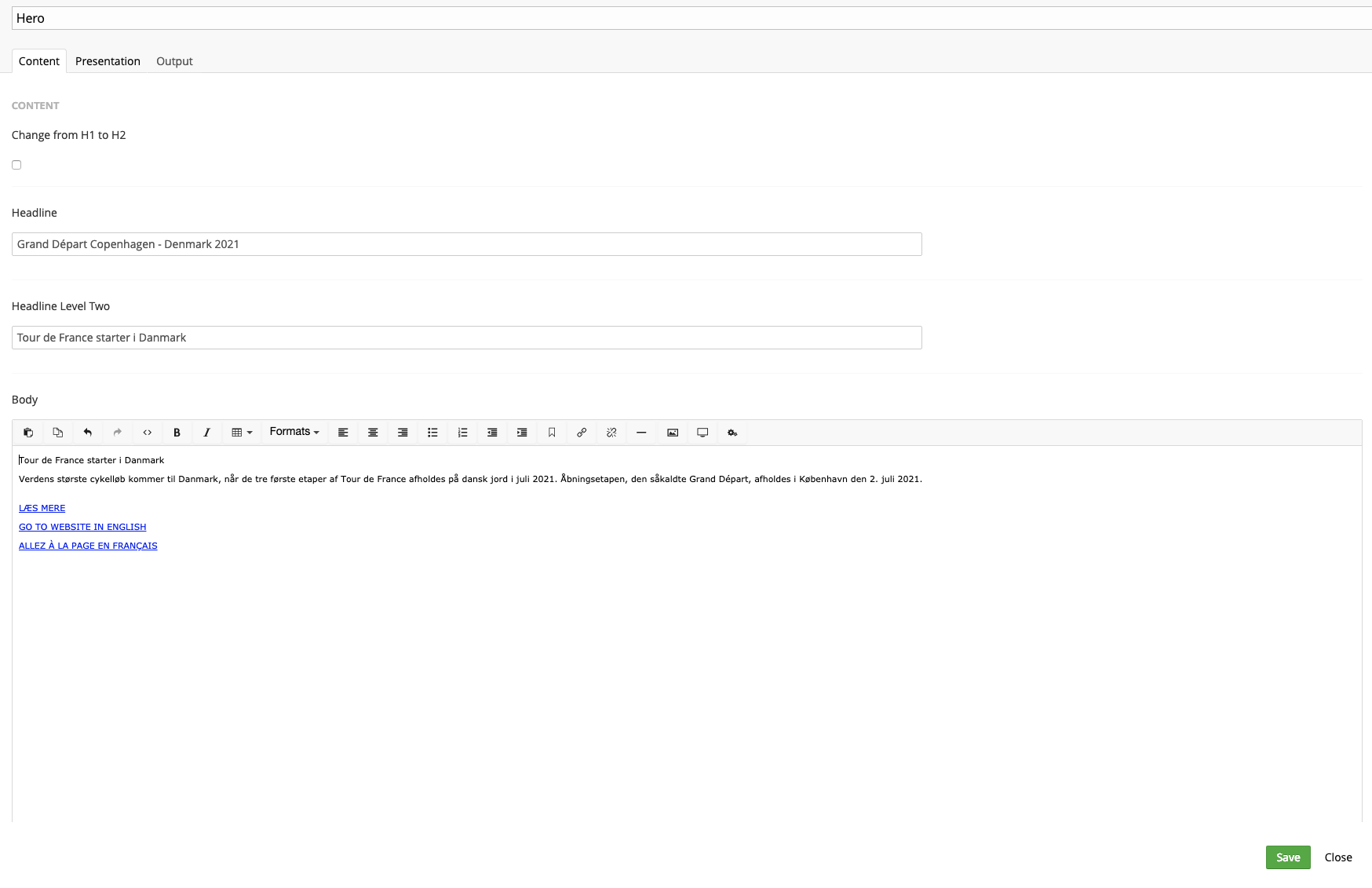
Nu er der lavet to felter i backend til at udfylde overskrift, og brødteksten holdes i feltet under overskriftsfelterne. Det er vigtigt, at alle overskrifterne rykkes op i disse felter efter tilgængelighedsopdateringen d. 7 marts 2019.
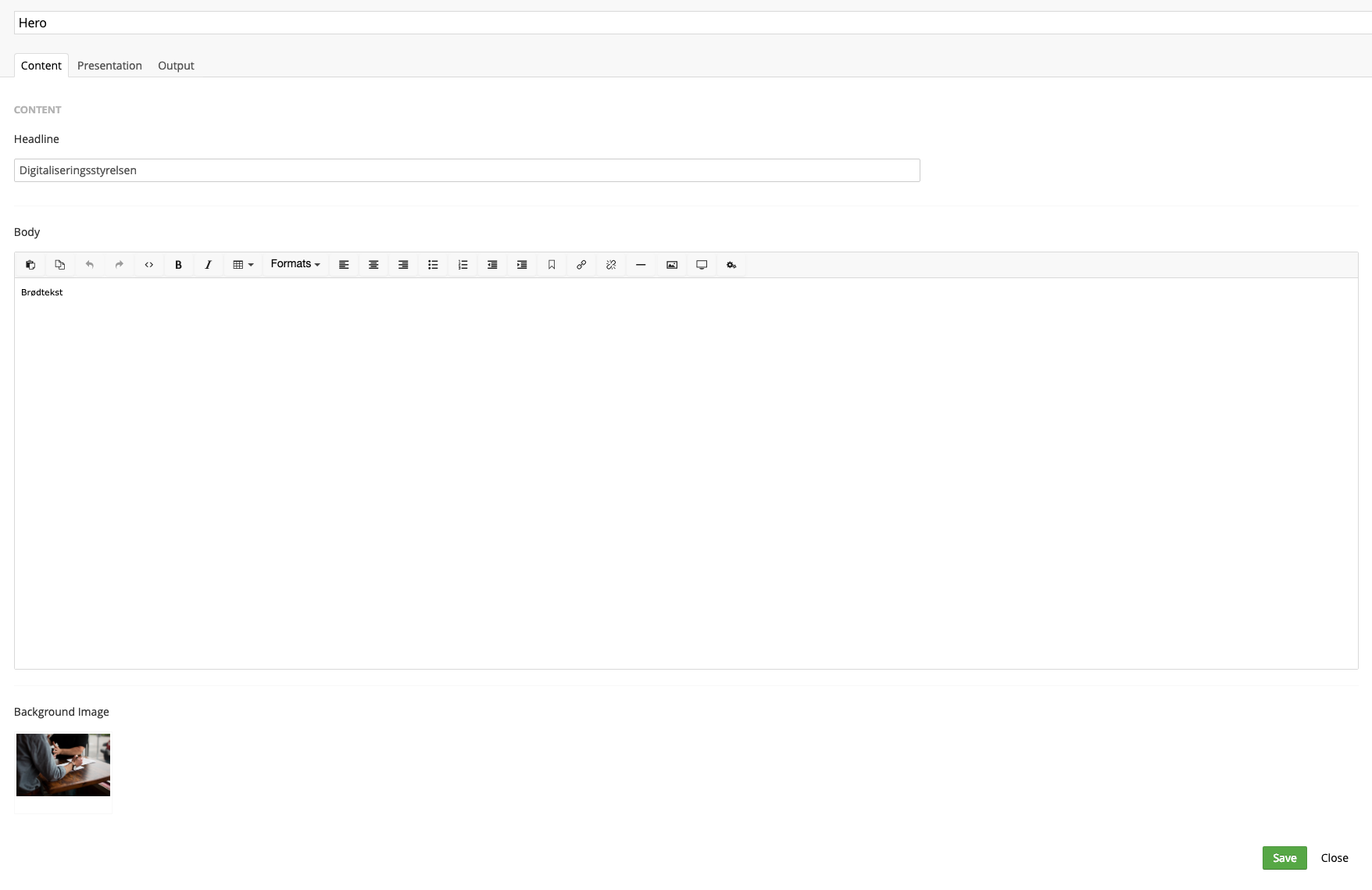
Dette udfyldes således i backend:

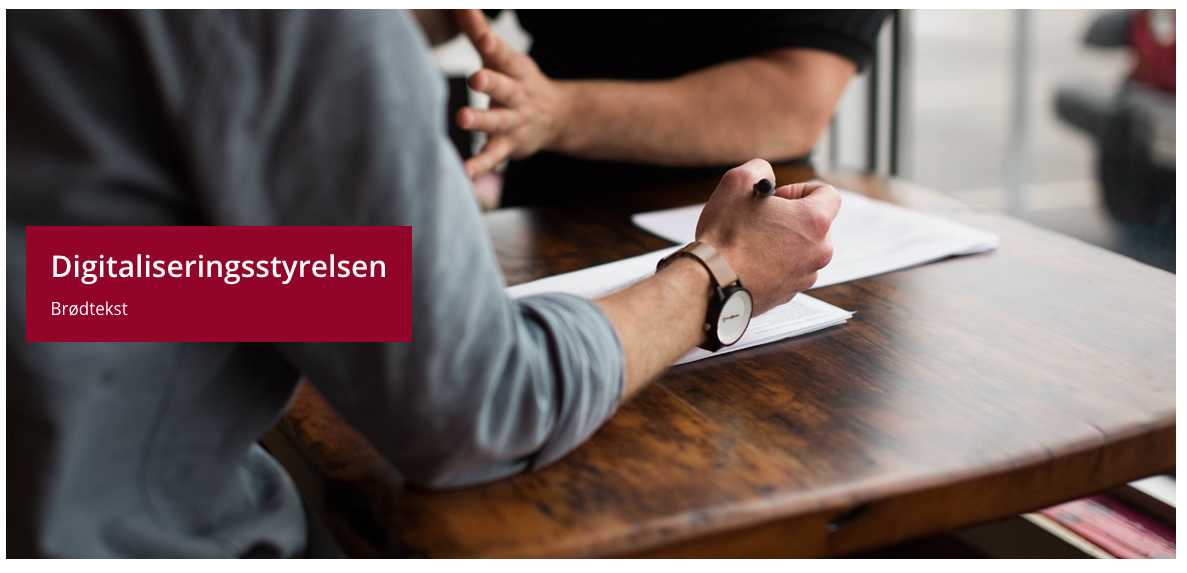
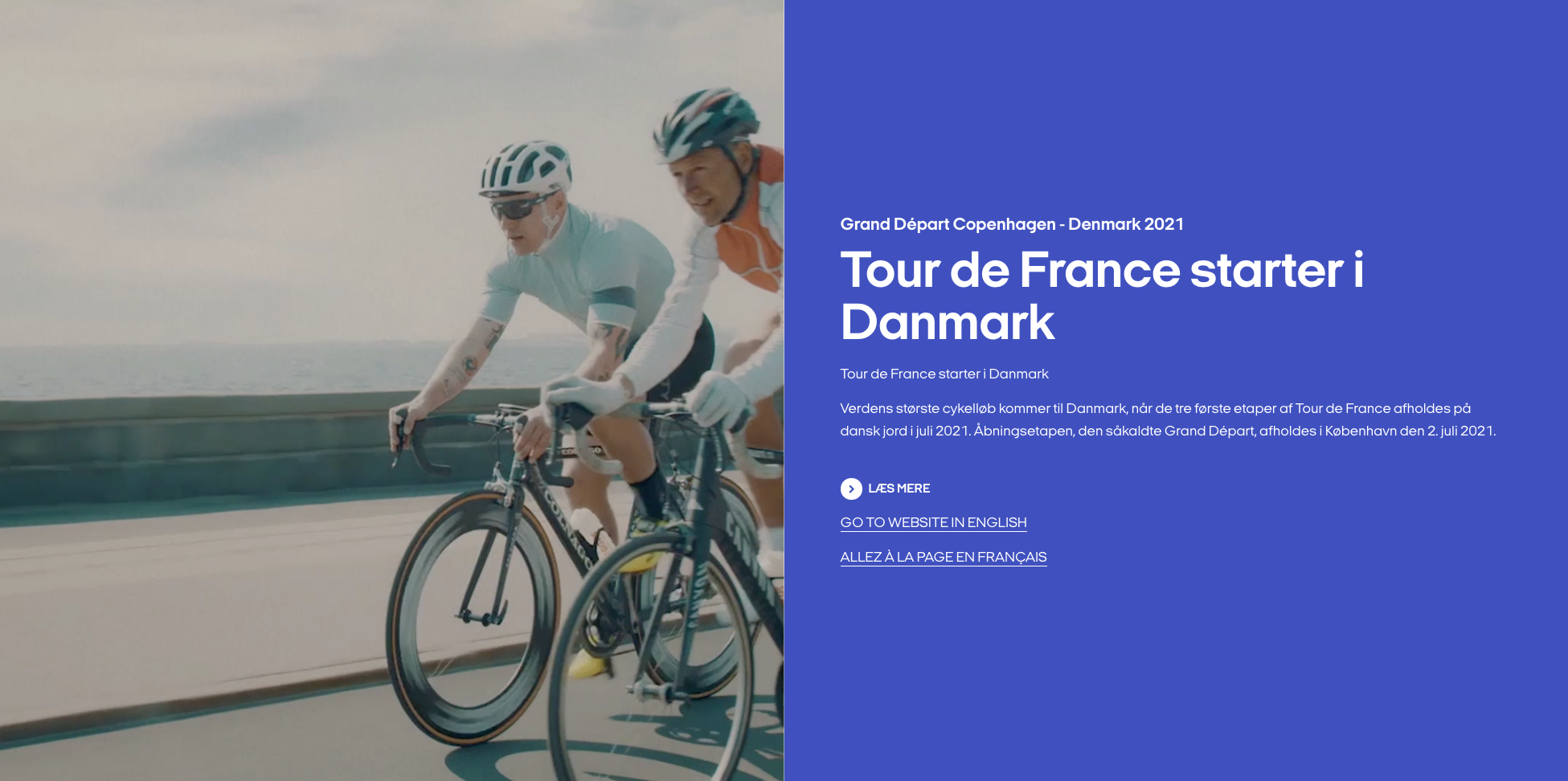
Det vil give dette resultat i frontend:

Hero box with primary background color
Før var det kun muligt at have en overskrift på denne klasse, som vist her i backend:

Dette ville se således ud i frontend:

Nu er der kommet et ekstra felt til overskrifter, så det også her er muligt at have en stor og en lille overskrift. Dette ser således ud i backend:

I frontend gives dette resultat:

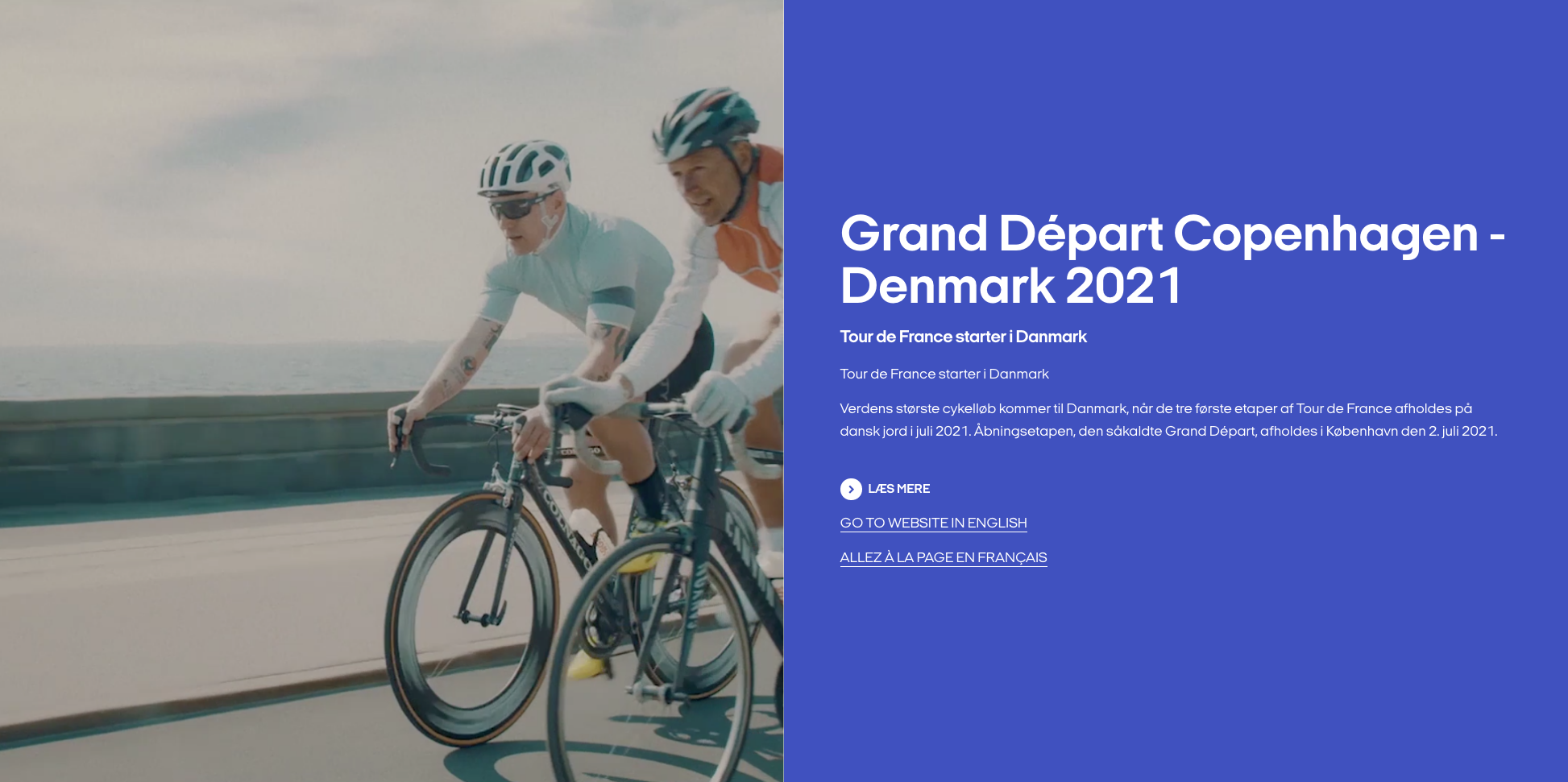
Hero split box
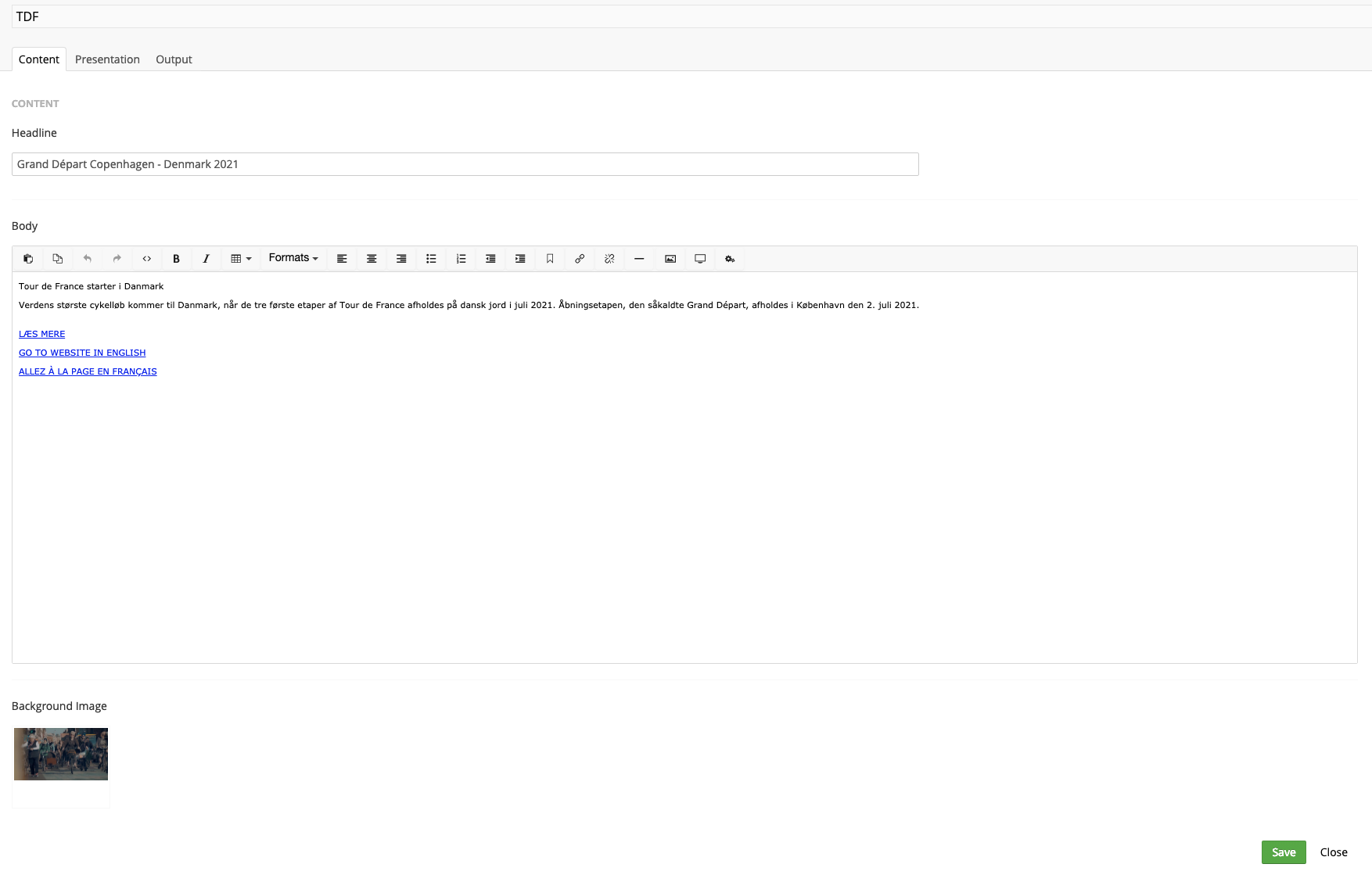
Før opdateringen skulle denne boks ligeledes udfyldes med tekst i brødtekstfeltet for at lave en ekstra overskrift. Dette så således ud i backend:

Og var afspejlet således i frontend:

Med de nye ændringer vil backend felterne for denne boks se således ud:

Og afspejles således i frontend:

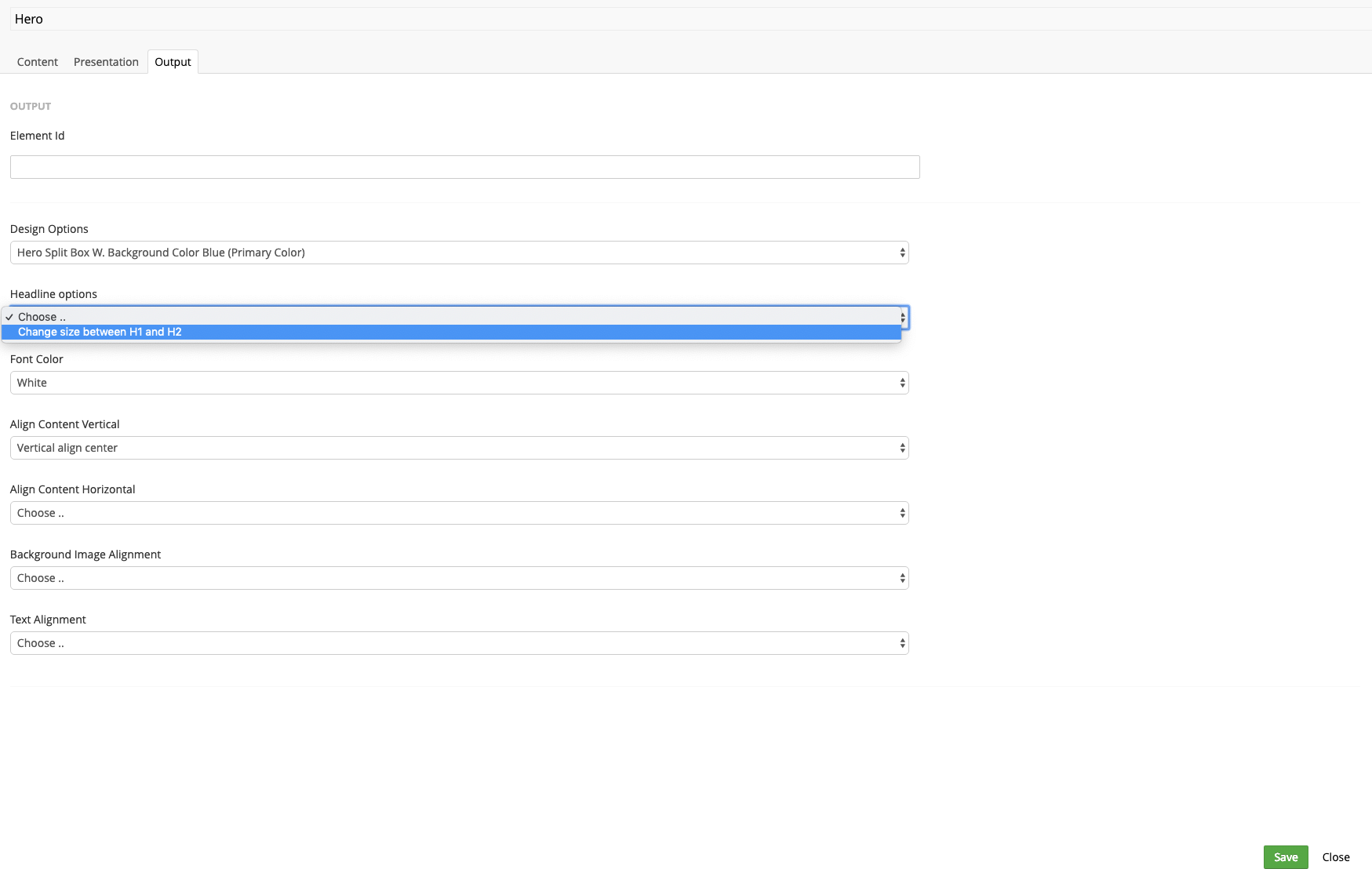
Change sizes between H1 and H2
Udover de nye overskriftsfelter, er det nu også muligt at bytte om på de to overskriftsstørrelser på et Hero modul. Dette gælder for følgende klasser: Hero split box, Hero box with headline as label and white background og Hero box with primary background color. Dette gøres på følgende måde i backend:

I frontend vil det afspejles således for Hero split box:

For Hero box with primary background color vil det se således ud:

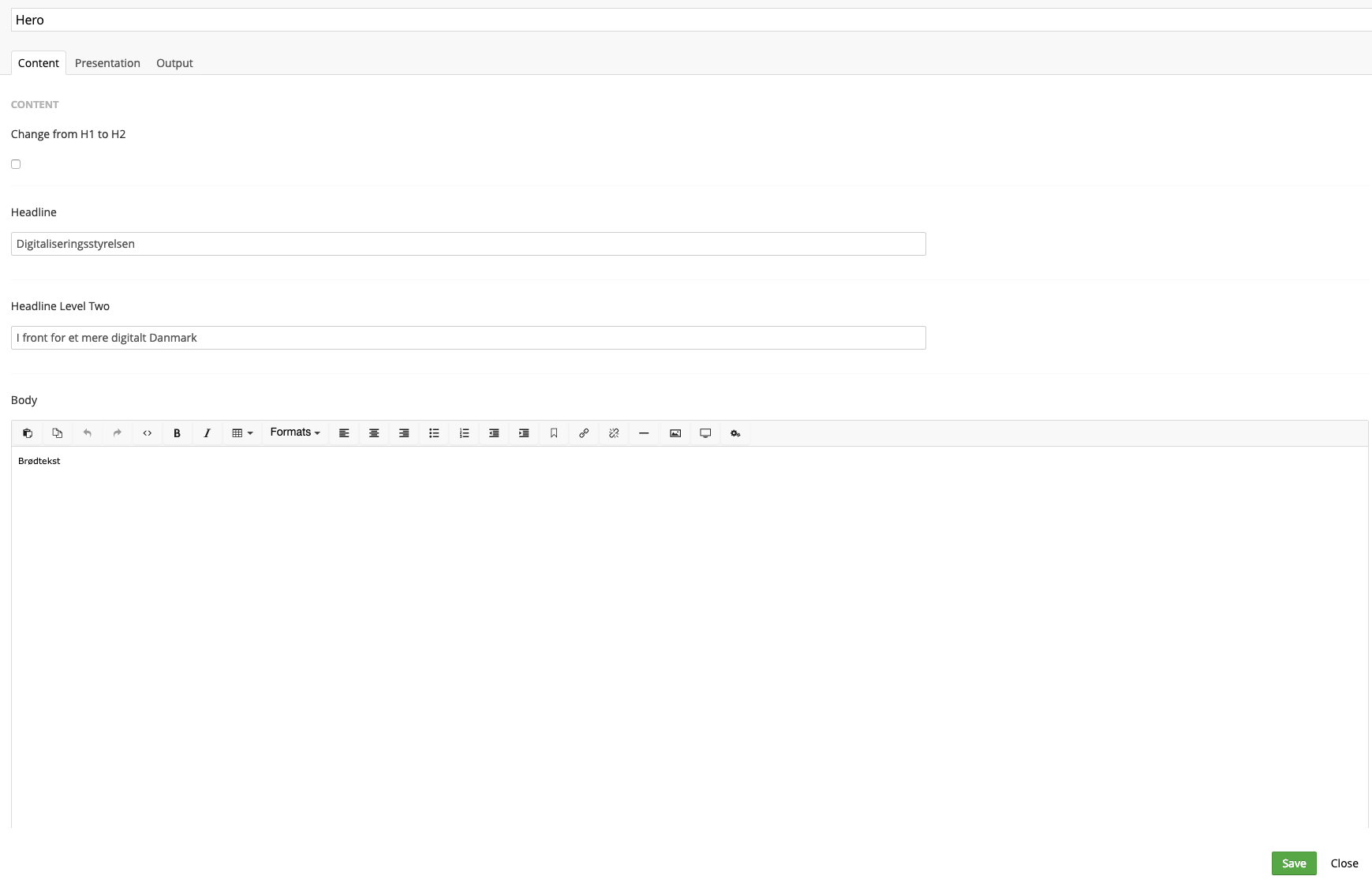
Change from H1 to H2
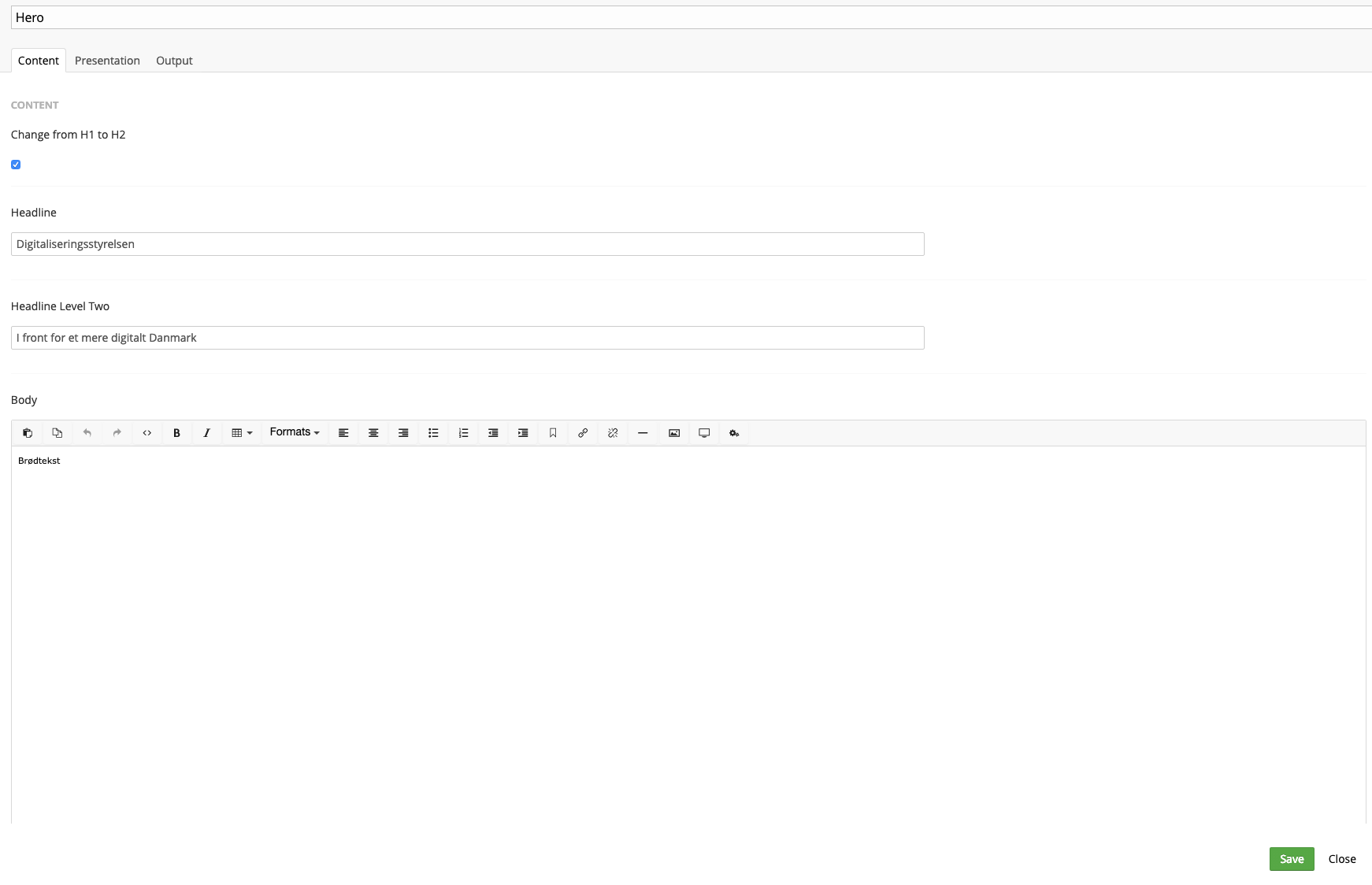
Det er nu muligt at ændre headline-type på Hero og Innergrid modulerne. Hvis disse anvendes nede på en side, hvor der allerede er en H1 ovenover, skal redaktørerne fremadrettet klikke i feltet "Change from H1 to H2":
Dette har ingen visuel betydning, det er udelukkende en HTML ændring som ændrer H1 overskriften til H2, og H2 overskriften til H3.