Animationer
Du kan vælge mellem fem forskellige standardanimationer for at give din side mere "liv".
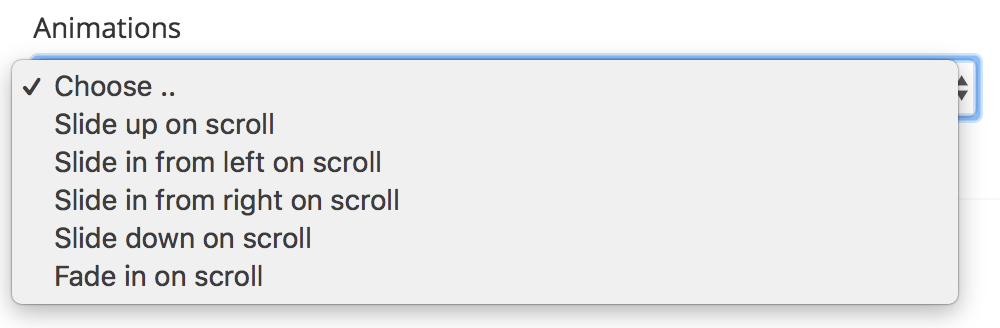
Du kan som redaktør vælge mellem fem forskellige klasser med animationer, når du indsætter et modul. Du vælger, hvilken animation du ønsker, under fanen "Output" under et moduls indstillinger. Herefter vælger du den ønskede animation i dropdown menuen "Animations".
Fem typer af animationer

De fem forskellige animationsklasser omfatter:
- Slide down on scroll
- Slide up on scroll
- Slide in from left on scroll
- Slide in from right on scroll
- Fade in
Slide up- og down on scroll
Når du vælger en af disse klasser på et modul, vil et modul hhv. glide oppefra og ned, eller nedefra og op, i en hurtig bevæglse, når brugeren scroller hen over modulet på sin skærm.
Slide in from left- og right on scroll
Her vil modulet glide ind fra hhv. venstre eller højre side af skærmen, når brugeren scroller hen over modulet på sin skærm.
Fade in
Fade in-klassen får modulet til at gå fra usynlig til synlig over kort tid, når brugeren scroller hen over modulet på sin skærm.
Anbefalet brug
Undlad at animere alle elementerne på en side, men udvælg blandt de få, store og visuelt bærende elementer. Sørg også for at anvende samme effekt på samme type af indholdselementer på tværs af dit website.